قبل از FlexBox
قبل از FlexBox برای طرح بندی صفحه از مقادیر زیر استفاده میشد.
- Block
- Inline
- Table
- Positioned
با امکانات بالا میتوانستیم یک طرح را به صورت کامل و با کیفیت مطلوبی تولید کنیم. و اکنون نیز میتوان این مقادیر را با Flex ترکیب کرد و ابتکارهای جدیدی خلق کرد.اما چرا ما از Flex استفاده میکنیم؟
دلیل اصلی که ما از Flex استفاده میکنیم راحتی و انعطاف پذیری آن، نسبت به سایر ماژولهای طرح بندی است.
در زیر میتوانید لیست مرورگرهایی که میتوانند از این قابلیت استفاده کنند را ببینید.
- +Chrome 29
- +Firefox 28
- +Internet Explorer 11
- +Opera 17
- Safari 6.1+ (prefixed with -webkit-)
- +Android 4.4
- iOS 7.1+ (prefixed with -webkit-)

برای استفاده از فلکس باید با دو تا مفهوم آشنا شویم تا بتوانیم به راحتی با آن کار کنیم.
Flex Container همان گونه که از اسمش پیداست یک عنصر پدر میباشد که خاصیت Display آن با Flex مقدار دهی شده است و Flex Item فرزندان Flex Container هستند که خصوصیات مربوط به خود را دارا میباشند.
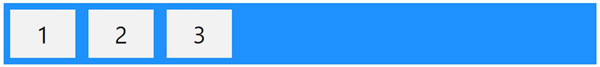
<"div class= "flex-container >
<div > 1 </div >
<div > 2 </div >
<div > 3 </div >
<div />

همان گونه که در کد بالا دیدیم کلاس عنصر پدر یا Flex Container را به صورت زیر تعریف میکنیم.
}flex-container.
;display : flex
{
دستورات مربوط به Flex Container
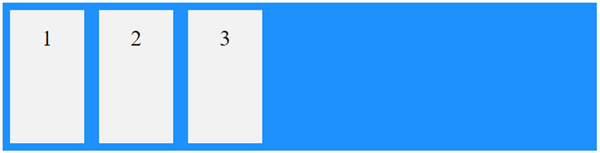
۱- دستور Flex-Direction
این ویژگی تعیین کننده جهت و نوع نمایش آیتمهای داخل Flex Container که از این به بعد آنها Flex Items خواهیم گفت. این ویژگی میتواند تعیین کند که آیتمها به صورت ستونی (Column) و یا به صورت سطری (Row) نمایش داده شوند. در حالت پیشفرض به صورت row نمایش داده میشوند. همچنین میتوان با استفاده از کلمه Reverse جهت نمایش را در سطر و یا ستون معکوس کرد.
}flex-container .
;display : flex
;flex-direction : column
{

۲- دستور Flex-Wrap
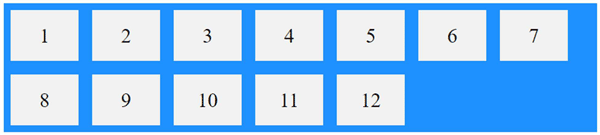
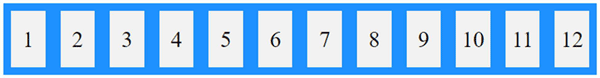
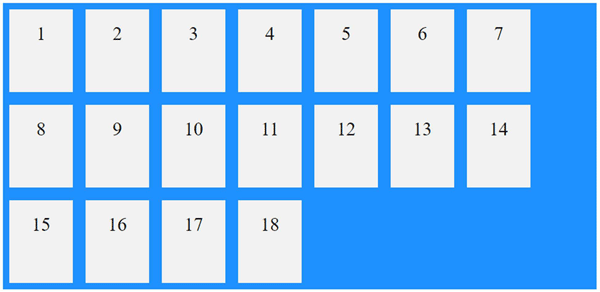
این دستور مشخص میکند زمانی که مجموع طول آیتمها از طول Flex Container بیشتر بود چه اتفاقی بیافتد. اگر آن را روی NoWrap تنظیم کنید، از طول آیتمها به میزان مساوی کم میشود تا در Flex Container جا بشوند. ولی اگر مقدار آن را Wrap بزارید سطر شکسته میشود و ادامه آیتمها در خط بعد نمایش داده میشوند.
}flex-container.
;display : flex
;flex-wrap : wrap
{

<div class= "clear" style= "height:20px;" > </ div>
}flex-container.
;display : flex
;flex-wrap : nowrap
{

ترکیب دو دستور بالا یعنی Wrap و Direction را میتوان با دستورFlow نوشت.
}flex-container.
;display : flex
;flex-flow : row wrap
{
۳- دستور Justify-Content
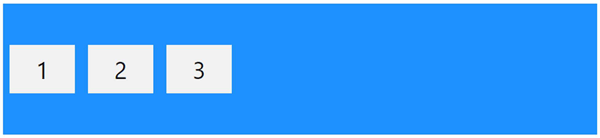
این دستور موقعیت آیتمها را به صورت افقی تنظیم میکند. به عنوان مثال اگر بخواهیم همه آیتمها در مرکز Flex Container وسط چین شوند مانند دستور زیر مقدار Justify-Content را برابر Center قرار میدهیم.
}flex-container.
;display : flex
;justify-content : center
{

این دستور میتواند مقادیر زیر را بپذیرد.
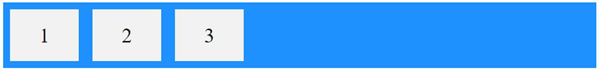
مقدار Flex-Start: آیتمها از ابتدای عنصر پدر شروع میشوند.

مقدار Flex-End: آیتمها از انتهای عنصر پدر شروع میشوند.

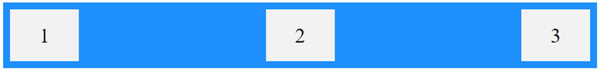
مقدار Space-Around: فضای خالی باقی مانده به صورت مساوی در بین آیتمها تقسیم میشود.

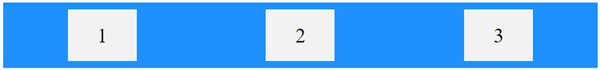
مقدار Space-Between: فضای خالی باقیمانده به صورت مساوی در بین آیتمها تقسیم میشود.به غیر از آیتم اول و آخر که به ابتدا و انتهای عنصر پدر میچسبند.

۴- دستور Align-Items
این دستور مشابه دستور قبلی میباشد با این تفاوت که موقعیت آیتمها را به صورت عمودی تنظیم میکند. به عنوان مثال مقدار Center برای این ویژگی ،سطر آیتمها را در وسط قرار میدهد.
}flex-container.
;display : flex
;height : 200px
;align-items : center
{

این دستور همانند دستور قبلی همان مقدارها را میگیرد با این تفاوت که دو مقدار جدید هم به آنها اضافه شده است.
مقدار stretch : این دستور ارتفاع آیتمها را به یک اندازه زیاد میکند تا تمامی ارتفاع عنصر پدر را بپوشانند.

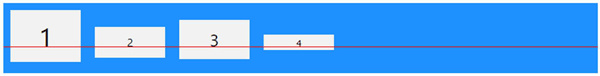
مقدار baseline : این دستور برای شرایطی به کار میرود که ما آیتمهایی با ارتفاع نامساوی داشته باشیم. با استفاده از این دستور محتوای تک تک آیتمهای ما روی یک خط قرار میگیرند.

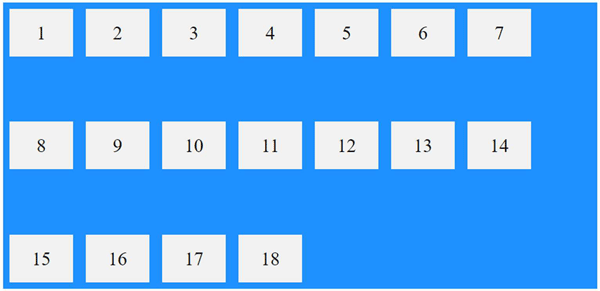
۵- دستور Align-Content
این دستور موقعیت خطوطی را که آیتم ها با هم می سازند، تنظیم می کند. به عنوان مثال اگر این مقدار را برابر space-between فضای باقی مانده از ارتفاع را بین خطوط به نسبت مساوی تقسیم می کند. به غیر از آیتم اول و آخر که به ابتدا و انتها می چسبند.
}flex-container.
;display : flex
;height : 600px
;flex-wrap : wrap
;align-content : space-between
{

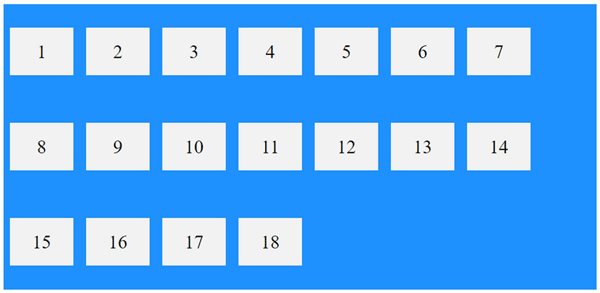
مقدار Space-Around: فضای باقی مانده از ارتفاع را بین خطوط به نسبت مساوی تقسیم میکند.

مقدار Stretch: مقدار ارتفاع ستونها را تا اندازهای بزرگ میکند که کاملا ارتفاع عنصر پدر را بپوشانند.

مثال: یکی از بهترین کارهایی که میتواند انجام داد این است که آیتمها را دقیقا در مرکز عنصر پدر قرار بدهیم برای این کار کافی است که مقدار Justify-Content را برابر Center و مقدار Align Items را نیز برابر Center قرار میدهیم.
در بخش بعد ویژگیهای مربوط به Flex Itemها را با هم بررسی میکنیم و نحوه پیاده سازی این خصوصیات را در Bootstrap4 با هم یاد میگیریم.
منبع:nikamooz